プログラムレポート
親子でスクラッチ入門 講座の様子(2024年4月7日開催)
公開日:2024年04月15日
-
しごと・ものづくり講座
4月7日はiway英数プログラミング教室の井村博先生にご協力いただき、Scratch(スクラッチ)を使った親子向け講座を開催しました。

Scratch(スクラッチ)はマサチューセッツ工科大学の研究チームが関わって作られたブロックをつなげてプログラミングができるソフトです。
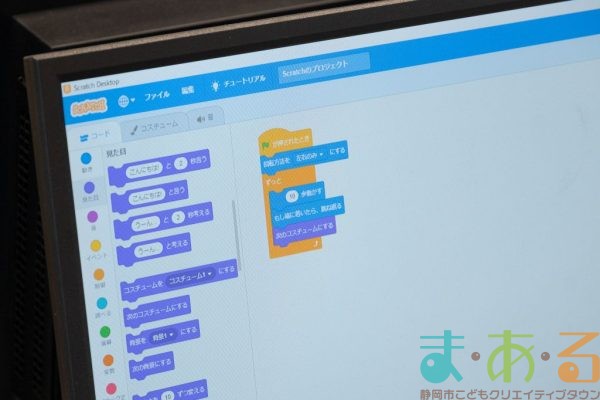
「動き」「見た目」「音」「イベント」など項目ごとに色分けして表示されており、項目ごとに様々な命令が書かれたブロックが用意されています。そのブロックをつなげてキャラクターの絵や背景に命令を与えることでプログラミングができます。
今回は、午前中に「初級編」、午後に難易度をあげた「実践編」を開催しました。
【初級編】
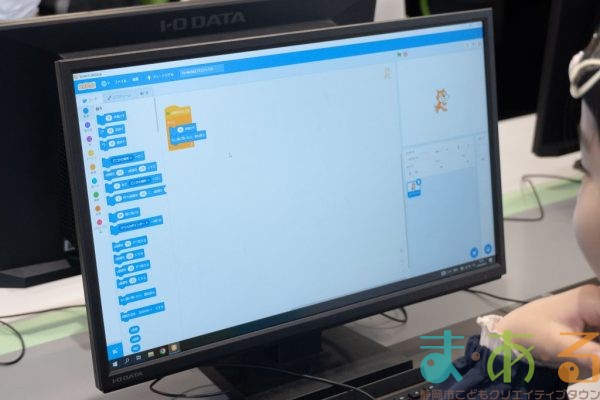
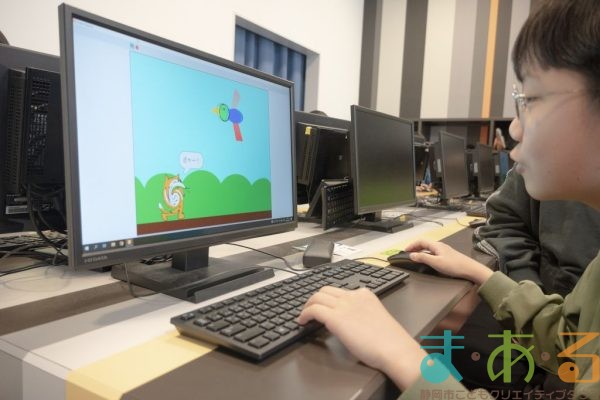
はじめに、猫を動かすプログラムを作ります。
「ずっと10歩進む 端に着いたら跳ね返る」プログラミングを作ったら猫が動き出しました。

しかし、これでは猫が止まったまま動いているので、左右の足を交互に出して走って見えるようにプログラムを作ります。

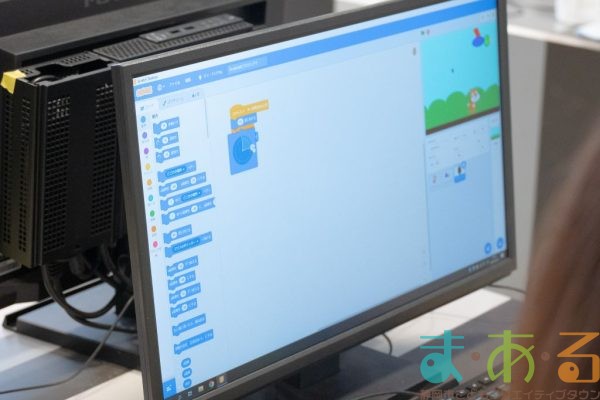
猫が走っているプログラミングができたら、次に空を飛ぶ鳥のプログラムを作ります。
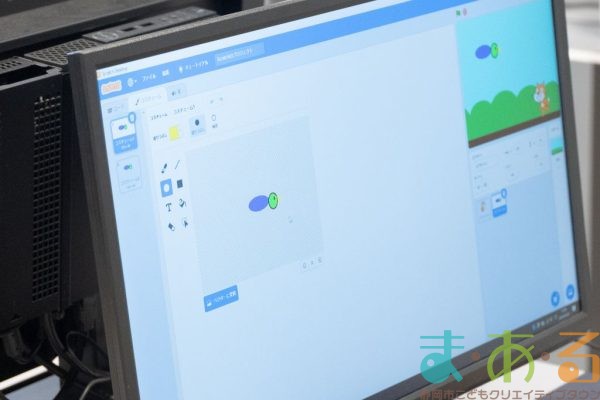
まずは、鳥を描くところから始めます。楕円や直線などの図形を使って鳥を描きます。



鳥の絵が描けたらその絵を複製します。
そして、複製した絵の翼の部分だけを下がっているように描き変えます。
これで鳥が翼を「上にあげている」「下にさげている」の二つの絵ができました。
猫が走るプログラムを鳥の絵に複製したら鳥も羽ばたきながら左右に飛ぶようになりました。
複製を上手に使うと同じプログラムを作る手間を省略することができます。

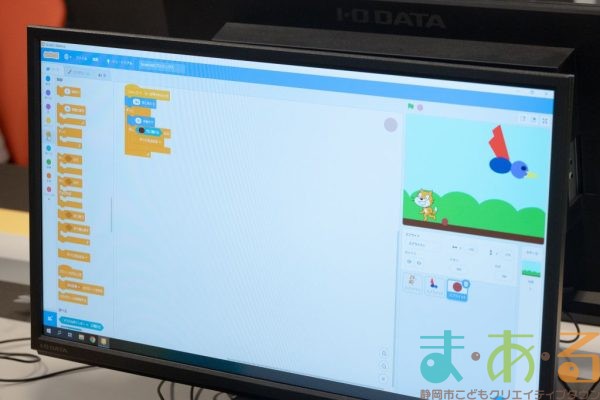
最後に鳥が「フン」を落とすようにします。
鳥を描いたのと同じやり方でフンの絵を描きます。フンが描けたらフンのプログラムを作ります。
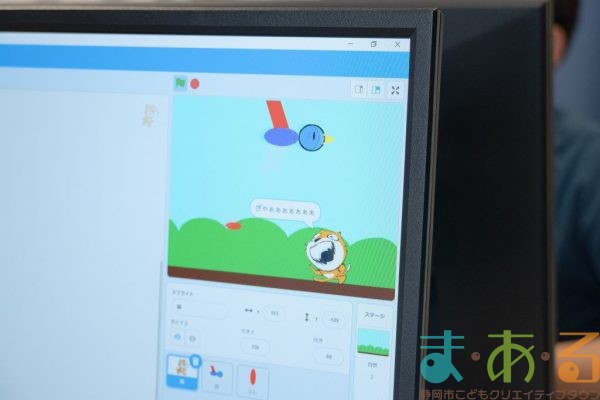
キーボードのスペースキーを押したら鳥がフンを落とすようになりました。


さらに、フンが当たったら猫が何かしゃべったり、猫の体の形が変わるようにプログラムを加えて「鳥のおとしものゲーム」を完成させました。



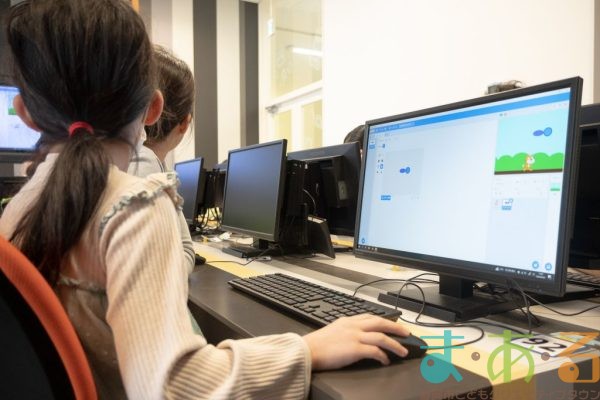
皆さん、自分で作ったゲームで楽しく遊びます。


【実践編】
実践編では、より高度なプログラミングに挑戦します。
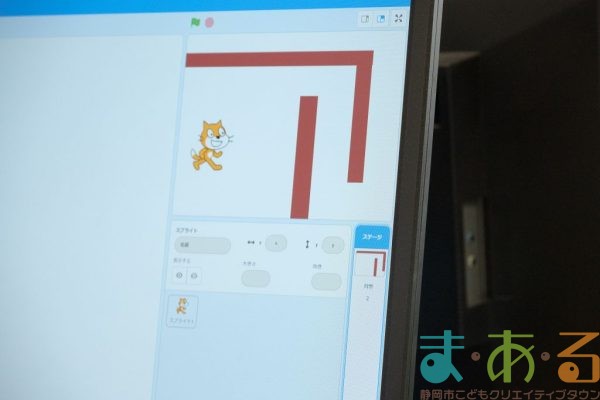
まずは、背景を作っていきます。
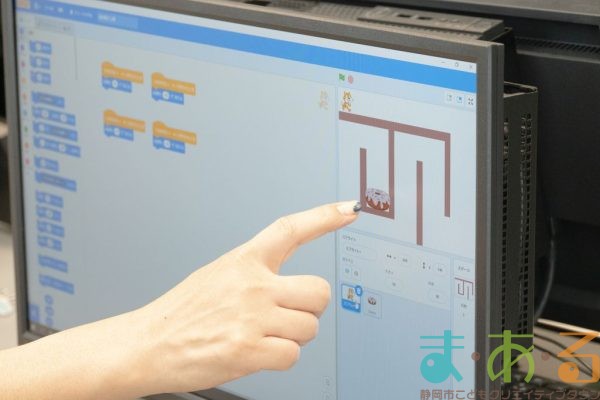
鳥やフンを作った時と同じ方法で細長い壁を作って、迷路ができるように配置します。



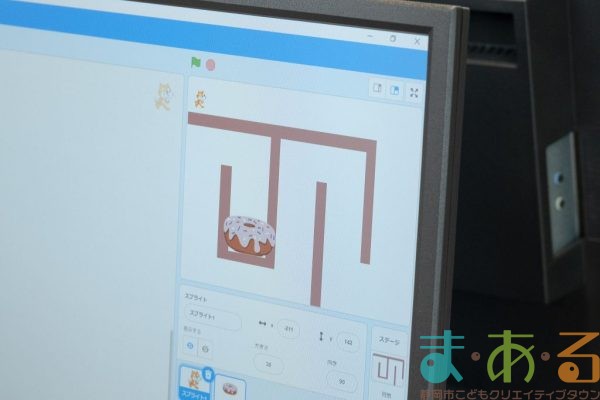
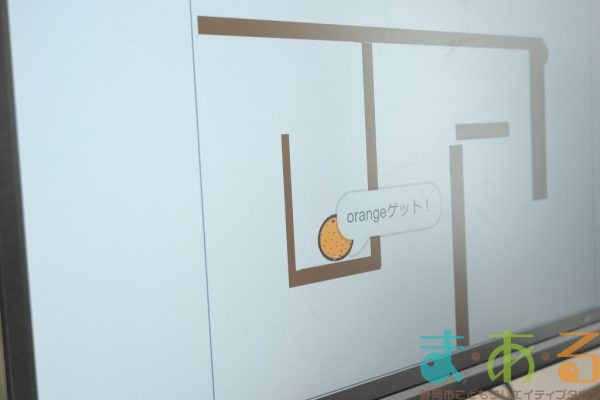
迷路の真ん中に食べ物を置いて、ここをゴールにします。

迷路ができたら猫をスタート地点に置いて、猫が動くプログラミングをします。

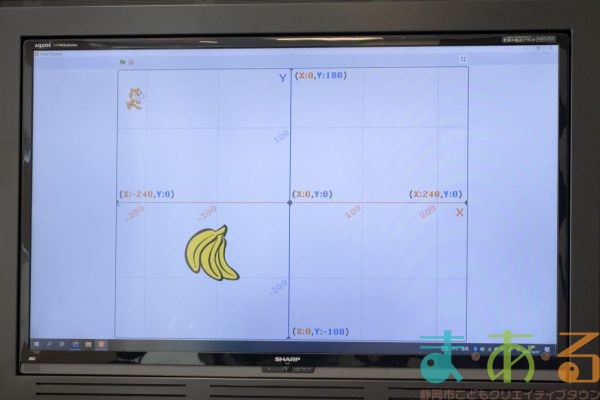
画面の中には縦の軸がY、横の軸がXと設定された「座標」というものがあります。

例えば、キャラクターを左右に動かしたいときはXの座標の数字を変えるプログラミングをします。
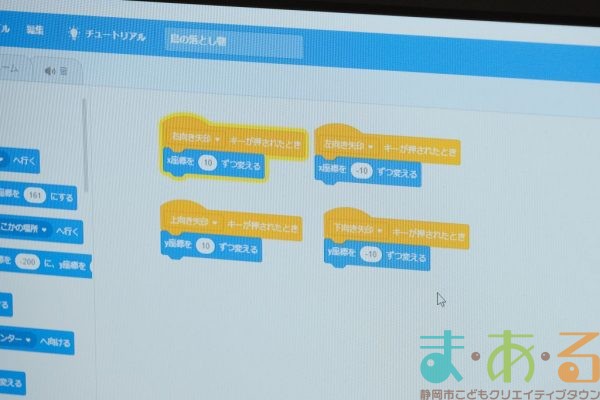
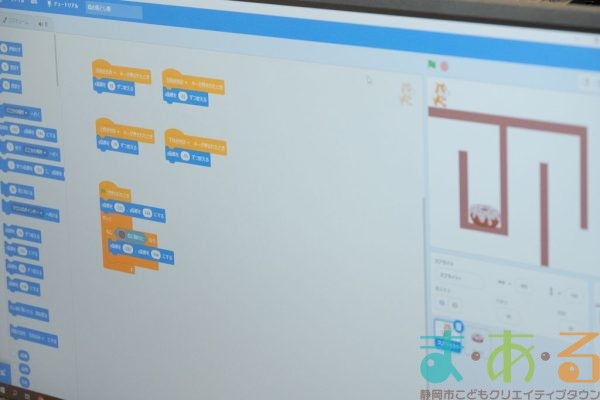
キーボードの「上」「下」「左」「右」のキーを押したらキーの矢印の方向に猫が動くプログラムをつくります。


このままでは猫が壁を通り抜けてしまいます。猫が壁に触ったらスタートに戻るようにプログラミングします。
ゴールに着いて食べ物に触ったら猫が何かしゃべるプログラミングもここでしておきます。

ゲームを試してみたら簡単にゴールできてしまいますので、少し難しくします。
短い壁を作って、左右に移動するようにしました。
移動する壁にじゃまをされて簡単にはゴールできなくなりました。

さらに画面の中を跳ね返るボールを加えました。

動く壁と跳ね返るボールの両方に注意しなくてはいけないので、なかなかゴールすることができません。
猫のキャラクターを小さくしたり壁やボールのスピードを調整したりして、なんとかゴールできた人もいました。

最後は親子で交代しながらゲームをして楽しく盛り上がりました。

図形を使った絵の描き方やキャラクターや背景の動かし方などスクラッチでゲームを作る方法を色々学ぶことができました。
またの開催をおたのしみに。
























































