プログラムレポート
デジタル絵本を作ろう スクラッチを使ってデジタル絵本を作ってみよう 講座の様子(2021年5月15日・16日開催)
公開日:2021年05月18日
-
しごと・ものづくり講座
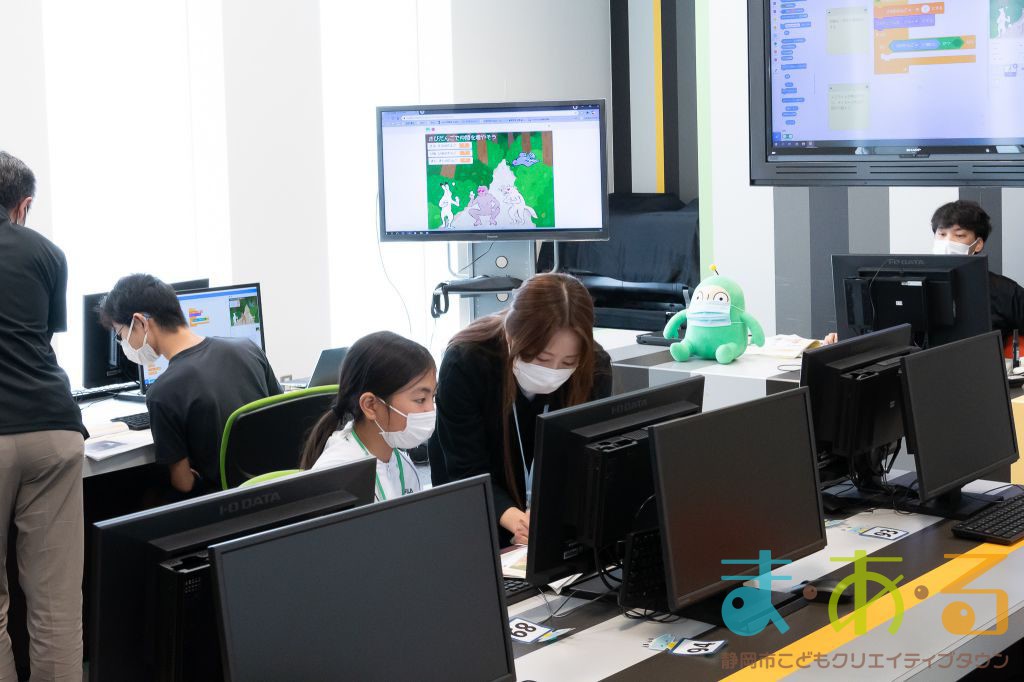
5月15日と16日の2日間、F@it Kids Club静岡校様 にご協力いただき、スクラッチを使って「デジタル絵本」を作る講座を開催しました。
スクラッチとは非営利団体のScratch財団により設計、開発、運営され、無償で提供されているプログラミングツールです。
「スプライト」という絵のひとつひとつに、プログラムをしていくことで、全体を自分の思い通りに動作させるプログラムにしていきます。
あらかじめ用意されたブロックをつなげていくことで、見た目に分かりやすく、簡単にプログラムが作れるようになっています。
今回は「桃太郎」を題材に、キャラクターが動いたり、キーを押すことでお話が進んだりするデジタル絵本を作りました。
まずは初めに、スプライトを目的地まで動かすプログラムを作りました。
プログラムを作る前に、完成したものを先生が見せてくださいました。

桃太郎がおうちに帰るシーンです。
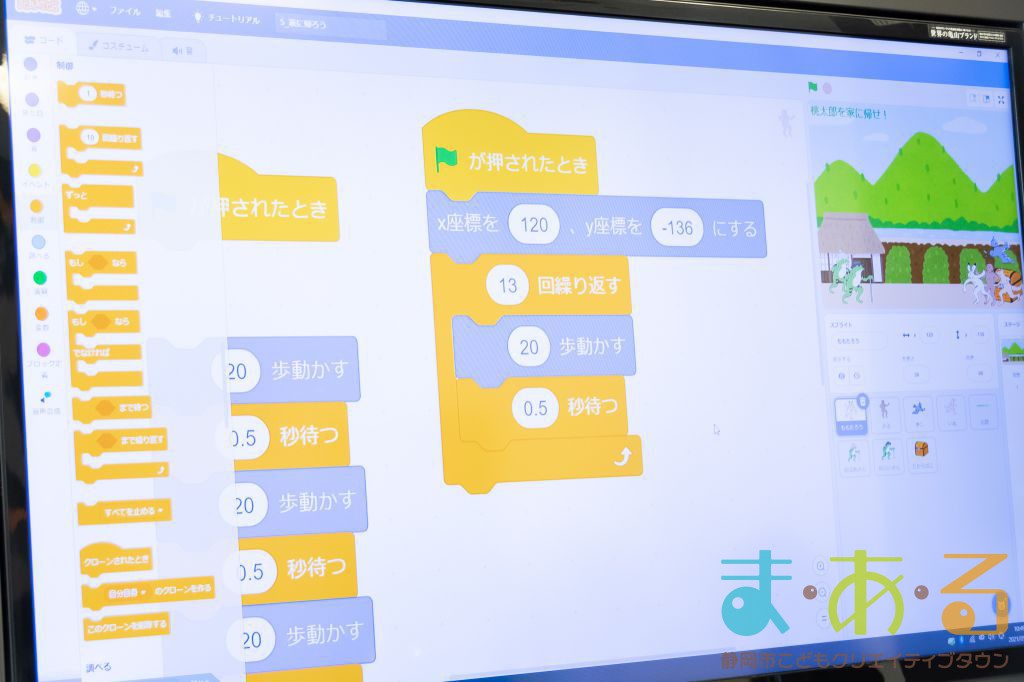
スタートの位置を決めて、「何歩歩く」「何秒止める」のプログラムをつなげていきます。

おじいさん(カエル)と桃太郎(ウサギ)の間は260歩分空いているので、一度にどのくらい動かすか、何回動かしたら目的地にぴったりたどり着くか、計算をしてプログラムをしました。
同じことを繰り返す時は「繰り返し」のブロックを使って作ると、もっと短いプログラムで済むことを教わりました。

「繰り返し」を使わないとブロックを28個もつなげないといけないプログラムが、「繰り返し」を使うことで5個のブロックでプログラムすることが出来ました。
お供の3人のスプライトに桃太郎のプログラムを「コピー」して、少し変えるだけで、4人がおうちに帰るシーンが出来あがりました。
なるべく少ないブロック、少ない手順でプログラムを作るのも大切なことですね。
次はスプライトを違うスプライトにタッチさせるプログラムです。
背景の川に合わせて、桃の進む向きを変えながらおばあさんにタッチさせます。
桃とおばあさんがぶつかると、おばあさんは桃を拾って画面の外に向かいます。
進む回数を変えたり、角度を微調整しながら、皆さんスムーズに完成させていました。
横に動くときも、角度を変えて下に動くときも、さっき習った「繰り返し」ブロックを使いました。
「繰り返し」ブロックに慣れたところで、今度は「ボタンを押した時にアクションを起こす」プログラムを作りました。
「ずっと桃が動いてる」シーンで「スペースキーを押すとおじいさん(カエル)が桃を切る動き」をします。
「おじいさんが桃を切る動き」をしたら、「桃から桃太郎(ウサギ)が出てくる」プログラムです。
おじいさんと桃の2つのパーツそれぞれに、状況を判断するプログラムを作りました。

「調べる」と「制御」の中のブロックをうまく使って、「もしスペースキーが押されたら、おじいさんの見た目を変える」というプログラムをします。
そして、おじいさんのプログラムの最後に「おじいさんのプログラムが終わりましたよ」という「メッセージを送る」プログラムも入れておきます。
今度は桃に「メッセージを受け取ったら」「動いている桃の動きを止め」て、「桃から桃太郎が飛び出している見た目に変える」プログラムをします。
この「メッセージを送る」「メッセージを受け取る」というプログラムを使うことで、色々な状況に合わせた動きをさせることが出来るんですね。
迷ったときはきちんと資料を見てプログラムを見直していきます。

次は「変数」ブロックを使って、「スプライトに数を数えさせて、決まった数になったら、アクションを起こす」プログラムを作りました。
猿、犬(キツネ)、キジ(ハト)の三匹に、団子を3つ以上与えると仲間になるようにします。
今回はそれぞれのスプライトに「何回団子が向かったか」を数えるプログラムにしました。

そして「もし『団子が仲間のスプライトに当たって』いて、『当たった回数が2より多く』なっていたら、見た目を仲間になった姿に変える」プログラムをします。
ここで大事になってくるのが、「もし」と「〇かつ△」のブロックです。
「〇かつ△」のブロックは「もし」の中に入れたとき、両方の条件を満たさないと、次のアクションに移りません。
「〇または△」のブロックだとどちらか一つの条件を満たせば、次のアクションに移ります。
この「条件の指定」がスクラッチに限らず、プログラムで一番重要だと先生も仰っていました。

段々とプログラムが高度になっていきますが、ゆっくりじっくり考えながら、猿、犬、キジ、団子それぞれのパーツにプログラムを作りました。

先生も丁寧に教えてくださいました。
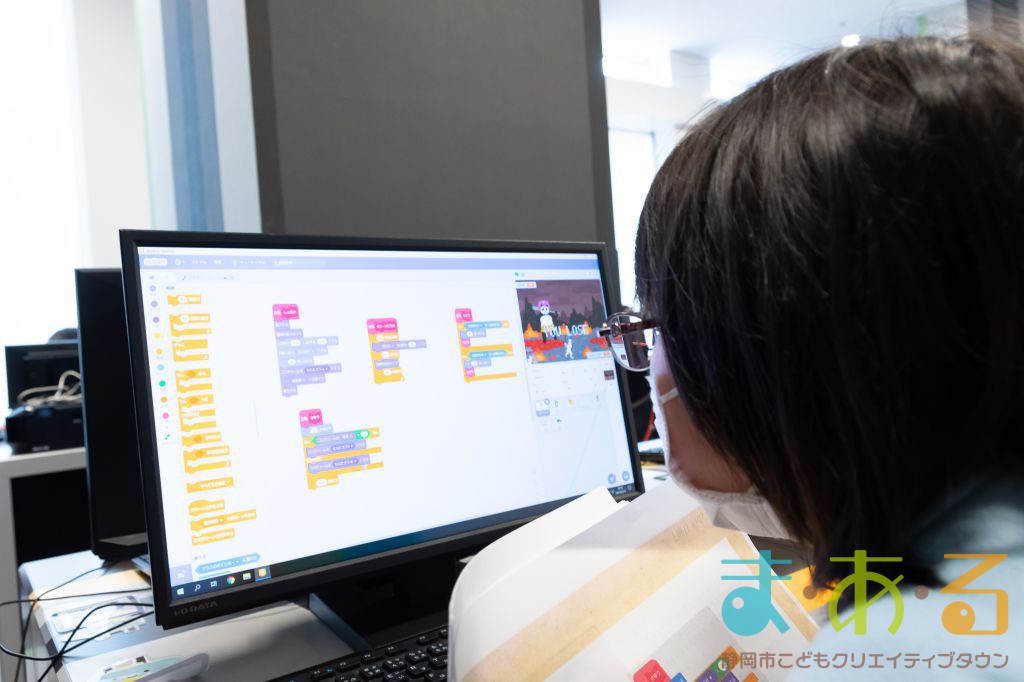
最後に、「鬼退治ゲーム」のプログラムを作りました。
上下左右のボタンに合わせて桃太郎が左右に動いたり、ジャンプをしたり、鬼(パンダ)の攻撃を防いだりします。
鬼はゆらゆらと動きながら、雷や炎や団子を桃太郎に向かってぶつけてきます。
桃太郎も鬼もお互いの攻撃が当たると体力の数値が減っていき、桃太郎の体力が0になる前に鬼の体力を0にしたら桃太郎の勝ちです。
果たして、こんなに複雑なゲームが出来あがるのでしょうか・・・。
全体を見ると複雑に見えますが、「動かす」「当たった時にアクションを起こす」「ボタンが押されたらアクションを起こす」「変数」など、今までやってきたことを全部使って作っていきます。
桃太郎には上のキー、下のキー、左右のキー、それぞれを押した時にどう動かすかをまずプログラムします。
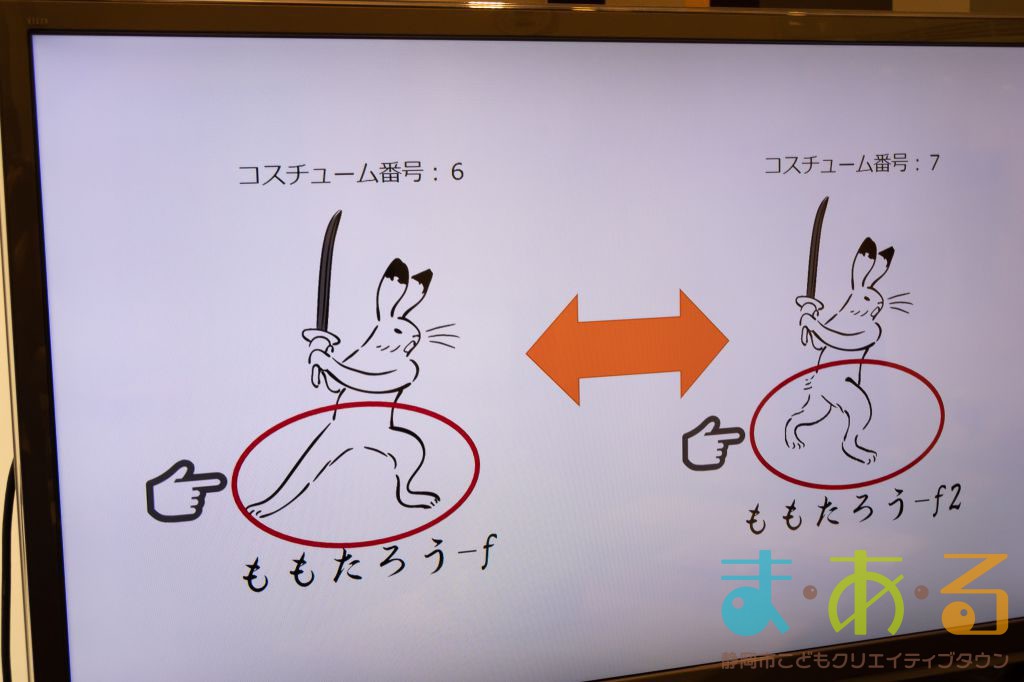
左右のキーを押した時は向きを変えて歩いているように見せるために、2つの絵を交互に切り替えるプログラムしました。

簡単なアニメーションがすぐに出来てしまいます。
ジャンプや防御、攻撃が当たった時の動きなどもプログラムしました。

桃太郎の動きだけでも、これだけのプログラムが必要です。
出来あがったら、テストプレイをしました。
上手く動かないときはプログラムを見直して、どこを変えればいいか先生方が教えてくださいました。
最後のプログラムは難しく、時間切れになってしまうの方もいましたが、きちんと完成まで出来る方もいました。
スクラッチはブロックの内容を理解して、組み立てれば組み立てるほど、色んなプログラムが作れるようになります。
先生が用意してくださった資料を持ち帰って、皆さん自分だけのデジタル絵本を作ってみるのも楽しいですね。










































































































