プログラムレポート
Processing入門 講座の様子(2023年8月13日開催)
公開日:2023年08月15日
-
しごと・ものづくり講座
8月13日はiway英数プログラミング教室の井村博先生のご協力で、Processing(プロセッシング)を使った講座を開催しました。
Processing(プロセッシング)は、デザインが得意なプログラミング言語とのこと。
スクラッチなどのブロックを組み立てるものより難易度が高いですがより本格的なプログラミングをすることが可能です。
デザインが得意なため、プロの映像クリエイターの方も使用しているそうです。日本語は使わず、すべて英語を使用します。
最初に「変数」「配列」について教わり、変数や配列に値を入れる方法を教わりました。
簡単なプログラムを入力し、実行をしてみました。
パソコンの画面の下のほうにプログラミングした内容が表示されました。
続いて関数について、もう少し詳しく教わりました。
まっすぐな線を描く「line」、四角を描く「rect」、丸を描く「ellipse」などの関数があります。
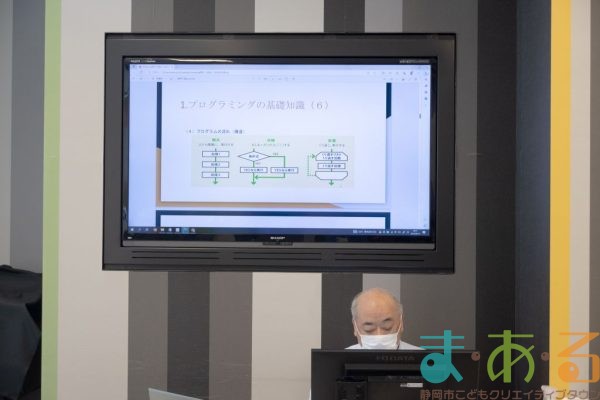
プログラミングの流れ(構造)として「順次」「分岐」「反復」という言葉がでてきました。
「順次」は上から順番に実行すること、「分岐」は、もし~だったら〇〇する、「反復」は、繰り返し実行する、と教わりました。
3つの流れを簡単なプログラムを入力して体験していきました。
「順次」では、足し算のプログラミングを実行しました。
引き算と掛け算も練習しました。
そして基本を学んだあとにいよいよ図形が登場しました。
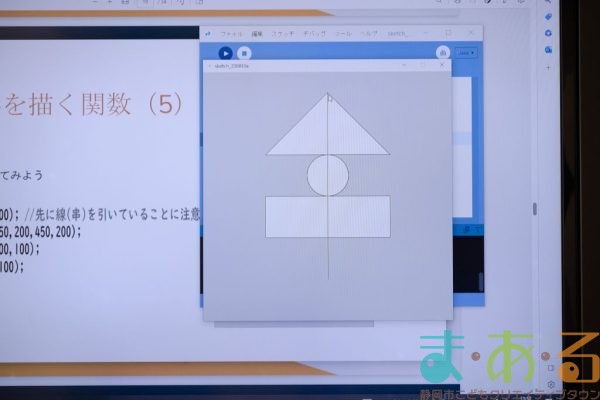
まずは丸と三角と四角を組み合わせて、おでんを描いてみます。
プログラムは上から実行されるので、まず「line」を使っておでんの串を描き、図形を描きます。
串の上に図形が重なって、串に刺さったおでんができあがります。
size関数で画面のサイズを指定して、line、triangle、ellipse、rectそれぞれの関数を使って図形を描くプログラムを書きます。
プログラムが複雑になってくると、パッと見てわかりにくくなってしまいがちです。
しかし、プログラムを作る際は、自分さえ分かればいいのではなく、他の人が見たときにも分かりやすくなくてはいけないと教わりました。
自分で入力したプログラムがうまく実行されると嬉しいですね。
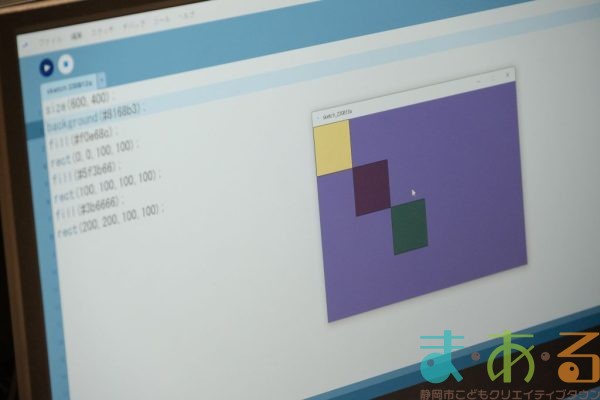
お昼休憩を終えて、午後は図形に色を塗る方法を学びました。
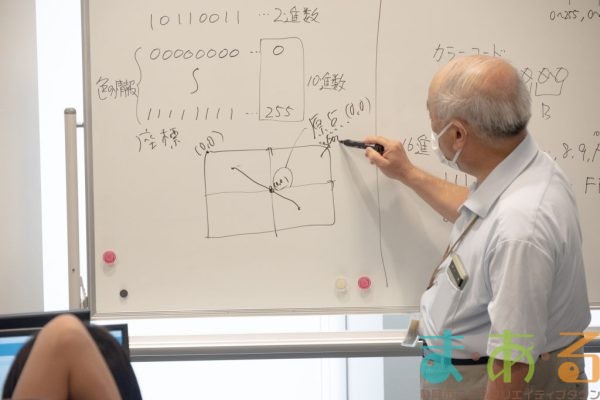
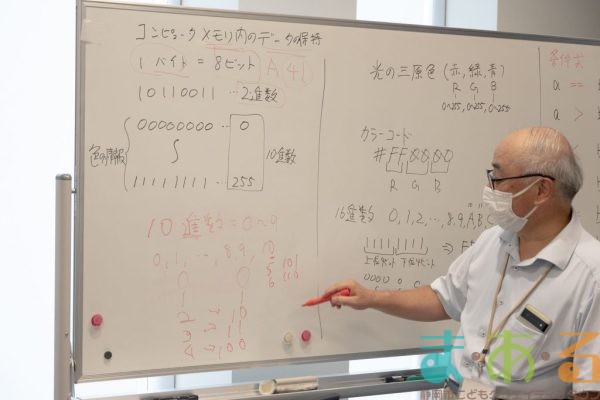
「fill」関数で、黒から白の灰色系の色を指定します。
0だと黒で、最大値の255を入力すると白になります。
高校生レベルの考え方も登場し、やや難しくなってきましたが先生がわかりやすく教えてくれました。
説明を聞きながら、資料も読み込んでじっくり学びます。
白と黒以外の色は光の三原色RGBの値を変化させて入力します。RGBのRはRED(赤)、GはREEN(緑)、BはBLUE(青)です。
それぞれの値を入れるとカラフルな色が指定されます。
カラーコードを使った色の指定の方法も教わりました。
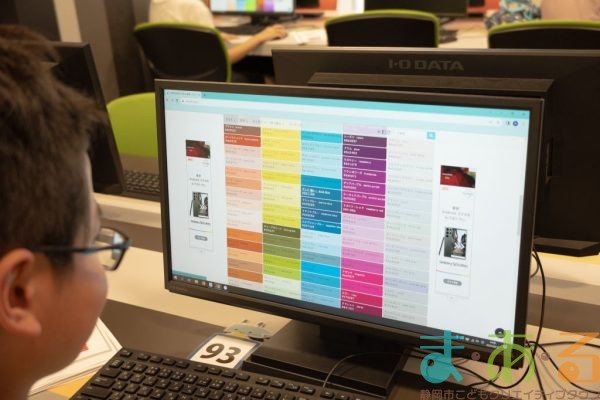
「原色大辞典」を検索するとたくさんの色のカラーコードが出てきます。
そこに表示されている数値をプログラムに入力するとその色を指定することができます。とても便利なものがあるのですね。
背景の色も変えることができました。
次に動く作品の作り方を教わりました。
1秒間に60回実行されるという「draw」関数を使ってみました。
マウスを動かすと〇がたくさん増え続けました。
その後、図形が増え続けないように、動くと同時に背景の色が変わるようにしていきます。
〇が動いているようにみえました。
動いた跡がわかるようになりました。
背景の色を画面の色に変更すると動いている映像になりました。壁にあたると戻ってくるようになりました。
Processing(プロセッシング)では、3Dの立体も描くことができます。今日は時間の関係で先生が見本をみせてくれました。
立方体が回転して動いていますね。
Processing(プロセッシング)は、どんどん極めていくと、とてもおもしろい映像作品が作れるようになるとのことです。
家でもぜひ挑戦してみてくださいね。