プログラムレポート
デジタル水族館を作ろう! 講座の様子(2023年1月7日開催)
公開日:2023年01月09日
-
しごと・ものづくり講座
1月7日はF@IT Kids Club静岡校にご協力いただき、「デジタル水族館を作ろう!」講座を開催しました。
ビジュアルプログラミングのスクラッチを使って、自分でプログラムを作って絵を動かしてみます。
Scratch(スクラッチ)はマサチューセッツ工科大学(MIT)の研究チームが関わって作られた、ブロックをつなげてプログラムが作れる道具です。
「動き」「見た目」「音」「イベント」などの項目で色分けされたブロックを画面上で繋げて、スプライトと呼ばれる絵や、背景に命令を与えることで色々なプログラムが出来るようになっています。
まずは、マウスの操作練習から始めます。
「金魚すくいゲーム」を使って、「マウスの操作」「左クリック」「左クリックしたままマウスを動かす(ドラッグ)」の練習をします。
ゲームになっていると、マウスの操作の練習も楽しくできますね。
実は、この楽しみながらマウスの操作の練習が出来る「金魚すくいゲーム」もスクラッチのプログラムで出来ています。
金魚の動きや、マウスの操作に対しての反応など、それぞれのスプライトに「こういう風に動いてくださいね」というプログラムをしているんですね。
また、先生は「プログラミングとは、コンピューターにするお願い事(命令)だよ」と教えてくれました。
マウスの操作に慣れたところで、魚を1匹動かすプログラムを作ります。
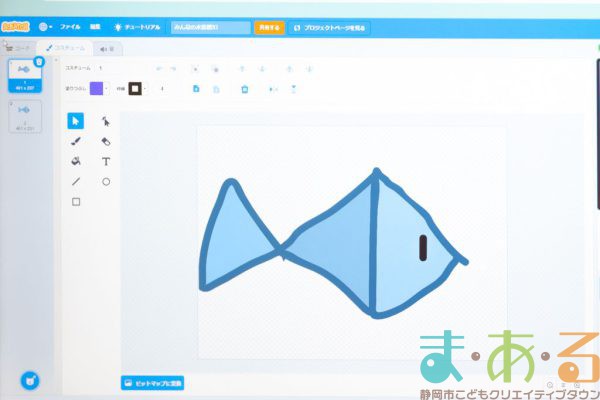
まず、魚の絵(スプライト)を選びます。
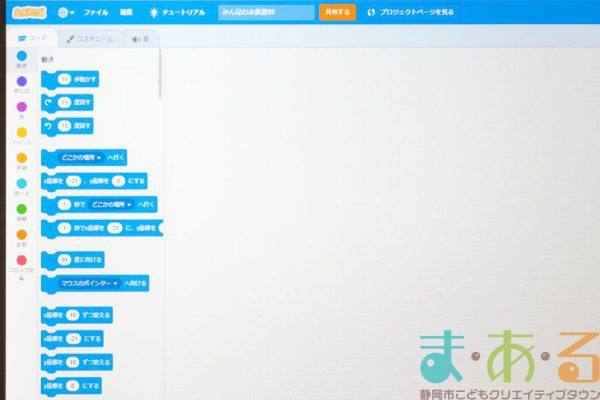
画面の左側の白いところにブロック型のプログラムを置いて、つなげていきます。
プログラムは「緑の旗が押されたら」スタートするようになっています。
緑の旗が押されたら、10歩動くプログラムを作ってみましょう。
緑の旗にマウスカーソルを合わせて左クリックすると、魚が少しだけ右に移動しました。
この「少しだけ」が「10歩」というわけです。
左クリックを連続して押すと、魚はどんどん右に進みました。
カチカチ連続して押すのは大変なので、ここに「ずっと」というプログラムを入れます。
ずっとのブロックで挟まれているプログラムは、指示をしない限りずっと同じプログラムを上から順に繰り返します。
試しに、緑の旗を押してみると、魚は右に進んでいき、しっぽの先だけ残して画面の外に出てしまいました。
魚が水槽の中をずっと行ったり来たり出来るように、端についたら跳ね返るプログラムも入れました。
これで魚は、緑の旗を押してスタートすると画面の中を左右に行ったり来たりするようになりました。
スーッと動いていますね。
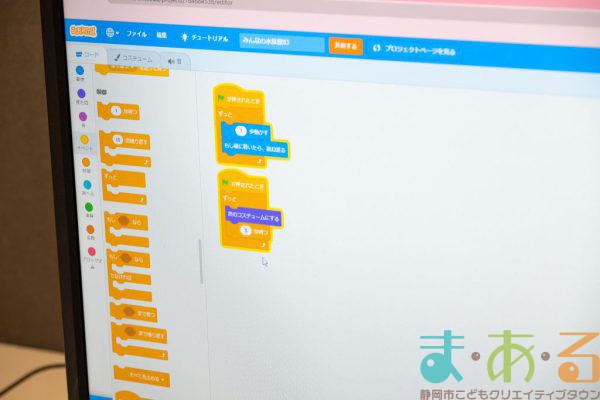
今度は、魚を元気にするためにアニメーションを加えます。
アニメーションを加えるには「見た目」を変化させるようにプログラムをします。
コスチュームのページの左端を見てみると魚のスプライトには2つの絵が入っていることが分かりました。
この2つの絵を連続して変えることで、魚が元気よく動くアニメーションが出来上がります。
コスチュームを変えるときに何秒か待つプログラムも挟んでおくことで、魚のスピードに合わせたアニメーションにすることが出来ます。
アニメーションを加えることで、なんだか魚が元気になったように見えますね!
これがスクラッチのアニメーションの基本です。
基本が分かったところで、自分だけの海のものを作ります。
皆さん真剣にスプライトを作ります。
自分で1から描いて見ても良いです。
スクラッチには初めからスプライトがたくさん入っています。
初めから入っているスプライトをアレンジしてみても良いですね。
どんな動きにしたいか、思いついたらテキストを参考にしてプログラムを作りました。
自分のやりたいことをどうやったら表現できるか先生に相談したりしてプログラムを作りました。
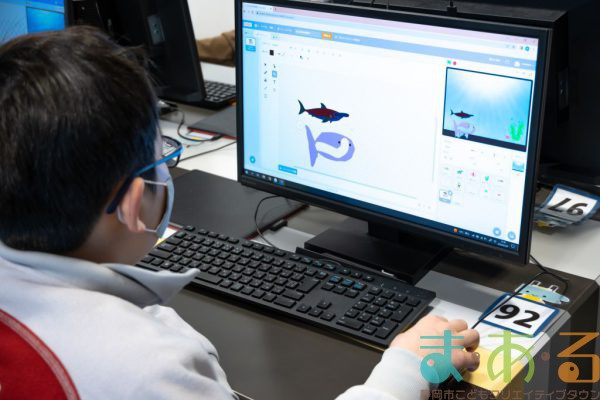
上手くプログラムが出来ると、こんなことも出来ます。
自由に泳ぐ緑の魚を、赤い魚が追いかけているのが分かりますか?
他にも、マウスカーソルを追いかけるようなプログラムを作ったり、上から下に沈んで行ったりするようなプログラムなども作ることが出来ます。
自分だけの海のもののスプライトの中に、思った通りのプログラムを作ることが出来たら、作品を先生のパソコンに集めて大きな画面の水槽に集めます。
たった1時間半で、みんなの力を合わせてこんなににぎやかな水族館が出来ました!
全部を1人で作るのは大変でも、みんなで作れば簡単ですね!
またの開催をお楽しみに!