プログラムレポート
スクラッチでデジタル絵本 講座の様子(2022年4月17日開催)
公開日:2022年04月20日
-
しごと・ものづくり講座
4月17日はF@IT Kids Club静岡校の先生方のご協力でスクラッチを使ってデジタル絵本を作る講座を開催しました。
「デジタル絵本」とはプログラミングをすることで絵本の中のキャラクターを自動で動かしたり、キーを使ってキャラクターにアクションを起こしたりして楽しめる絵本です。
今回は桃太郎の絵本を作ります。
午前中は小3~小5の親子向け講座、午後は小6~高校生向け講座として開催しました。
ところで、「プログラミング」って何でしょう。
先生は「プログラミングとはコンピューターにお願い(命令)をすること」と教えてくれました。
コンピューターはプログラムを順番に実行することで、みんなの生活を便利にしたり、楽しくしたりしてくれますよね。
プログラミングを始める前に、スクラッチでよく使う動作「クリック」と「ドラッグ」を練習するために、金魚すくいゲームをしました。
ポイの上に金魚が乗ったら、「クリック」をして、そのまま「ドラッグ」をしてお椀までもっていきます。
ゲームになっていると楽しく遊びながら練習できますね。
このゲームも色々なプログラムが集まってできています。
ちょっと複雑そうですね。
桃を流してみよう!
マウスの操作に慣れたところで早速デジタル絵本を作っていきます。
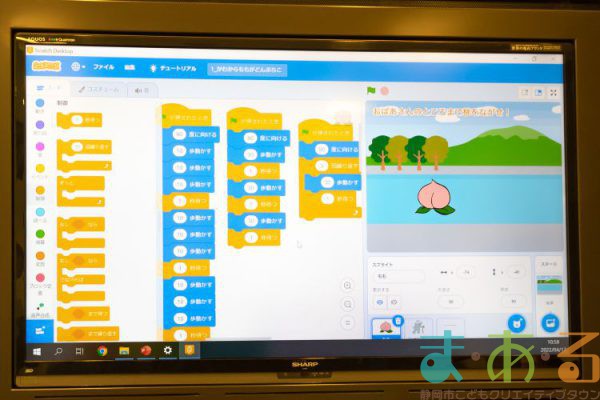
桃太郎のお話の始まり、川に桃が流れているシーンを作ります。
桃のスプライト(絵)に、右に動くプログラミングをします。
一気に動くと流れている感じに見えないので、ある程度動かしたら、何秒か止めることで流れている感じを出しました。
これは、同じプログラムを並べてもいいのですが、午後の中高生向け講座では「○回繰り返す」を使うことでより単純なプログラムにすることにもチャレンジしました。
- 「10歩動かす」を3つ繋げて、「1秒待つ」を3セットつなげるプログラム
- 「30歩動かす」と「1秒待つ」を3セットつなげるプログラム
- 「30歩動かす」と「1秒待つ」を「3回繰り返す」プログラム
この3つは同じ動きをするプログラムなんですね!
次に登場したのはS字に曲がった川です。
川の曲がり方に合わせて、上手く桃を動かして、おばあさんのところまで桃を届けられるでしょうか。
少しずつ動かして進む角度を調節する方法や、時間を決めて目的地まで動かす方法や、色々なプログラムの形があります。
皆さん工夫して、おばあさんのところまで桃を動かしていました。
中高生講座では、桃を「どんぶらこ」と動かしながら移動するようにしている人もいました。凄い!
出来ました!
早速試してみましょう。
あれ?おいおい!おばあさん!どうして桃を忘れて帰っちゃうんだい!
これは桃がおばあさんにタッチした時にきちんと消えるプログラムを作っていなかったからなんですね。
そこで、桃が消えるようにプログラムを作りました。
さっきのプログラムが少し違うことが分かるでしょうか。
これでおばあさんが桃を持ち帰ることに成功しました。
桃を割ってみよう!
次は、「指定したキーを押したらスプライトの姿が変わる」プログラムに挑戦です。
斧を構えた姿のおじいさんが、「スペースキー」を押すと斧を振り下ろす音を出して、斧を振り下ろした姿になるようにします。
すると、桃が割れて桃太郎が飛び出し、おじいさんが腰を抜かした姿になります。
おじいさんと桃、それぞれの「姿が変わった」というメッセージをおじいさんと桃の間でやり取りをすることで、お話が進むようになります。
何がどういう状態になったら「メッセージ」を送って、「メッセージ」を受け取ったらどのプログラムを実行するか。
この、スプライト同士の「メッセージ」のやり取りを上手くつなげるところが大事ですね。
どんな台詞を言わせようか考えるのも、デジタル絵本作りの楽しいところです。
仲間にしよう!
次はおともの猿、犬、キジにキビダンゴをあげるシーンです。
ここでは3つの「変数」をカウントして、キビダンゴをもらった数に合わせて犬、猿、キジの格好を変えるようにプログラムします。
1つもらったら食べている格好に、3つもらったら目がハートになっておともになった格好にするようにプログラムをします。
そのためには、それぞれにどれだけキビダンゴが当たったかをチェックするプログラムが必要になりますね。
テキストを見ながら頑張ってプログラムを作りました。
キビダンゴを受け取ったおともたちが、どんな台詞を言うのかも考えてそれぞれに違いを出していました。
同じプログラムを他の絵にもコピーする方法も教えてもらいました。
どの変数を表示するか、どの変数をチェックするかきちんと間違えないようにプログラムしましたね。
中高生講座ではより詳しく、五十嵐先生が教えてくれました。
シーンの初めに、全部の数字を0にしておくこと、スタート位置に戻すこと「初期化」をするということも教えてもらいました。
いよいよ鬼退治!
最後に桃太郎と鬼が対決するゲームです。
午前の回は特にプログラムをしませんでしたが、今まで習ったことを上手に使えばゲームも簡単に作れてしまうんですね。
午後の回は桃太郎の動きを全部プログラムしました。
左右の矢印キーを使って左右の移動をさせたり、上矢印キーでジャンプをさせたり、下矢印キーで防御をさせたり、移動に合わせて絵を変えたり。
鬼の攻撃を受けたら桃太郎の体力の「変数」を減らしたり、キビダンゴをゲットしたら「変数」を増やしたり。
鬼のパンツの色に桃太郎が当たったら、鬼の体力の「変数」を減らしたり、どちらかの体力が0より小さくなったら他のスプライトにメッセージを送ってゲームを終わらせたり。
これまで講座の中で学んだことを使って色々なプログラムを作りました。
「ブロック定義」をすることで、プログラムをもっとシンプルにすることも教えてもらいました。
桃太郎や鬼の攻撃力など変数を変えることでゲームの難しさが変わることも分かりましたね。
簡単にクリアできてもつまらないし、全然クリアできないゲームもつまらない。
負けても面白いゲームを作るには「変数」をどうしたらいいのか。
みんな色々と変えてみては、試して楽しんでいました。
悔しいけど笑顔!
何度でもやってみたくなるいいゲームが出来ましたね!
マウスの操作から始まって、スクラッチの基本も学んで、ゲームも出来てしまう、充実の2時間講座でした。