プログラムレポート
Processing入門 講座の様子(2023年3月26日開催)
公開日:2023年03月30日
-
しごと・ものづくり講座
3月26日はiway英数プログラミング教室の井村博先生のご協力で、Processing(プロセッシング)を使った講座を開催しました。
ProcessingはScratch(スクラッチ)のような、ブロックを合わせて組み立てる「ビジュアルプログラミング」とは異なります。
キーボードでコードを書いて実行する「テキストプログラミング」と呼ばれるプログラミングの一つです。
プログラムを作った結果がすぐに実行できて、視覚的に分かりやすいことから、「電子アートとビジュアルデザインのためのプログラミング言語」と言われています。
プログラミングの基礎知識
まず、井村先生からプログラミングについてのお話がありました。
プログラムには材料があります。
変数、配列、関数のことを先生が教えてくれました。
Processingには画面の大きさを決める「size」や直線を描く「line」、丸を描く「ellipse」などの関数があります。
それぞれの関数のルールを守って値を入れると、入れた値通りの役割を果たしてくれる、便利な機能が関数です。
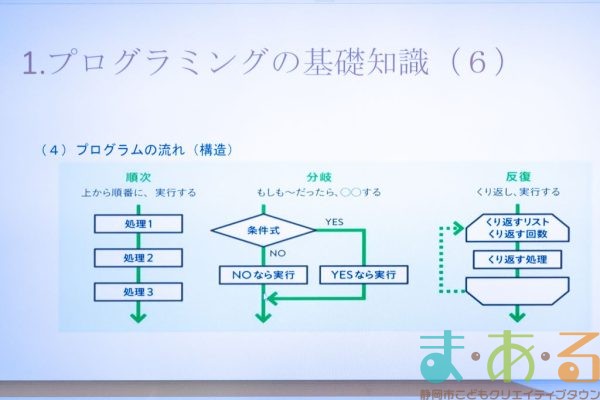
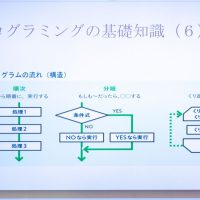
そしてプログラムには3つの大きな処理があります。
- 順次処理
- 分岐処理
- 反復処理
この3つです。
これはProcessingに限ったことではなく、Scratchも、GLICODE®も、どんなプログラムも変わらず同じです。
テキストに沿って、プログラムの3つの処理が分かるプログラムを作ってみました。
簡単な足し算を行うプログラムですが、変数の定義の順番を間違えると、プログラムはエラーになってしまいます。
上から順番に、「aには1を入れる」「bには2を入れる」「cにはaとbを足したものを入れる」。
最後にprintlnという関数を使って「cを表示する」というプログラムを書いて実行すると・・・?
出ました!「3」です。
計算のプログラムで注意することはほとんどないですが、上から順番に処理をしているということはきちんと理解しておきましょう。
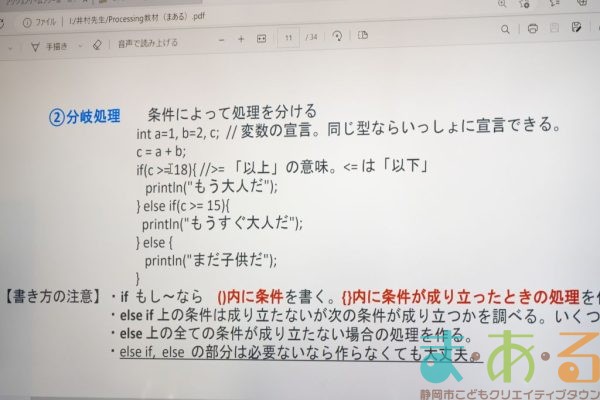
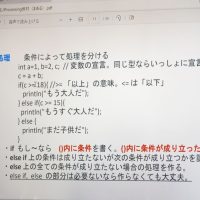
簡単な足し算のプログラムを作ったら、cの値によって表示を変えるプログラムを書きました。
aとbを足した値が18以上なのか、18未満15以上なのか、15以下なのかで表示させる文字を変えるプログラムです。
反復処理はこんな感じです。
「ageの数値が18に満たない場合は年齢と、文章を表示する」、その後「ageに1足したものをageにする」ように「ageの数値が18になったら別の文章を表示する」ようにプログラムを書いたわけですね。
whileを使った文は「指定した条件の間だけ続ける」ように指示を出します。
ifやwhileやif else、sizeやlineなど簡単な英単語を覚えていると入力も早く出来そうですね。
英語の勉強をしっかりするのも大切です。
上手く動かない時は、エラーの原因を突き止めて、直して実行しました。
日本語以外は全て「半角英数」で入力するというのが、非常に大切なところで、ちょっとでも全角が混ざってしまうと上手く動かないことも分かりましたね。
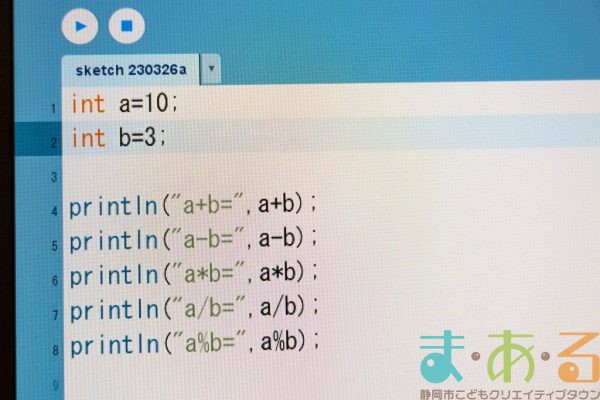
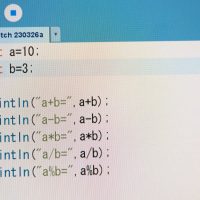
プログラムで使う算術演算子についても教えてもらいました。
「+」や「-」は算数の時と同じです。
掛け算の時は「*(アスタリスク)」を使ったり、割り算の時は「/(スラッシュ)」を使うんですね。
割り算の余りを計算するときは「%(モジュロ)」というのを使います。
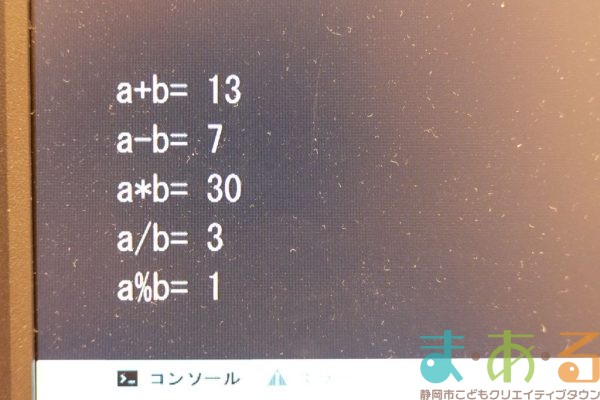
プログラムを実行すると画面の下に表こんな風に表示されました。
intという型で変数を指定すると、全ての数字が整数で表示されるようになります。
割り算のところに小数が表示されないのはそういうことなんですね。
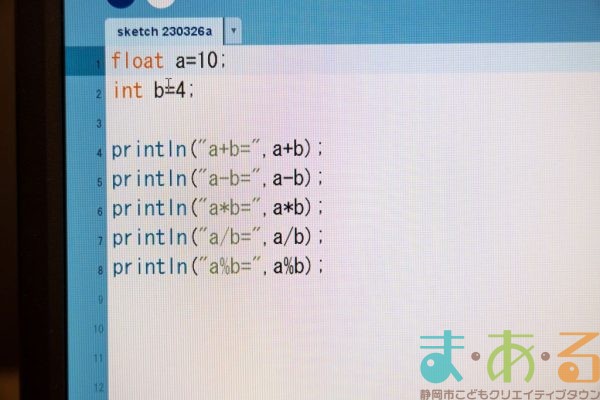
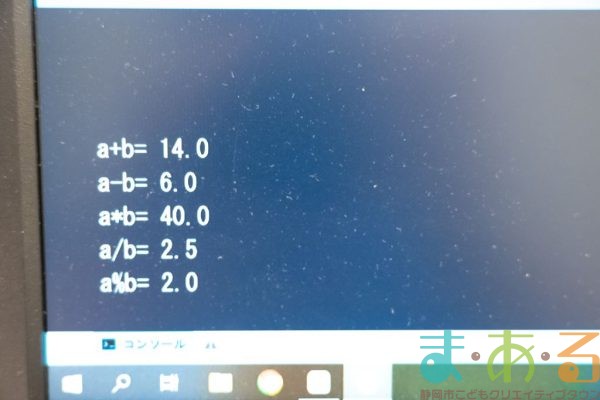
小数にする型、floatを使うとこうなりました。
変数をどういう風に扱うかを事前に型を使って指定しておくことの大事さが分かりました。
Processingに挑戦!
プログラミングの基礎について分かったら、いよいよProcessingで絵を描いてみます。
関数sizeで表示する画面の大きさを決めて、そこにlineやrect、ellipse、triangleといった関数を使って線や、四角形、円(楕円)や三角形を描いてみます。
使用する関数によって、必要な引数の個数が違うので、気をつけながら入力しました。
引数とは関数に入れる値のことです。
sizeであれば、横幅(x軸方向の長さ)と縦幅(y軸方向の長さ)の2つの引数で画面のサイズを決めることができます。
lineであれば、線の始点の値(x座標、y座標)と、線の終点の値(x座標、y座標)の4つの引数が必要です。
今回使ったtriangleの関数では三角形の3つの点全てのx座標、y座標が必要なので、全部で6つの引数が必要になります。
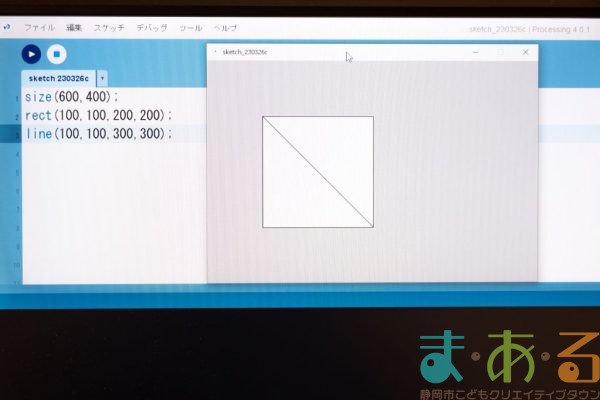
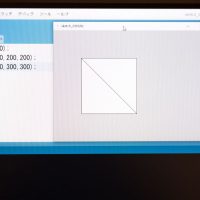
四角の中に対角線を引いた絵を出そうとすると、引数の数の違いや意味の違いがよく分かります。
今回習った方法で、おでんを描いてみることに挑戦しました。
プログラムは上から実行されるので、まずlineを使っておでんの串を描いてから、それぞれの図形を描きます。
そうすることで、串の上に絵が重なるので、最終的に串が持つところだけ出るようにできるんですね。
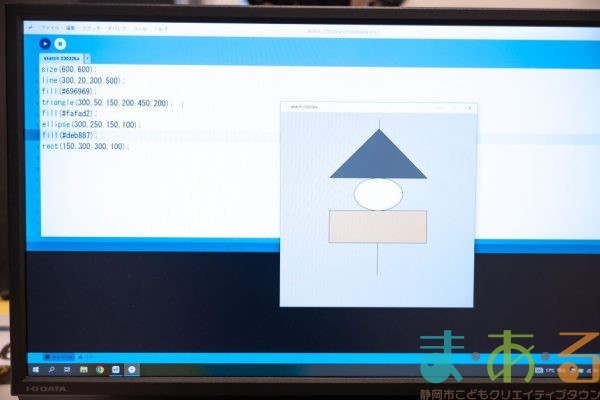
size関数で画面のサイズを指定して、line、triangle、ellipse、rectそれぞれの関数を使って図形を描くプログラムを書きます。
それぞれの関数に、必要な引数をきちんと入力して、プログラムを書くと……
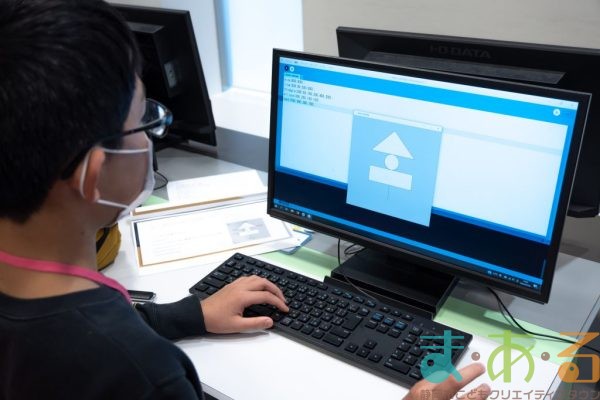
大成功!串にささったおでんが完成しました!
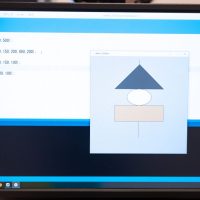
出来上がった形に色をつけることも出来ます。
デジタルの世界では主に2つの方法で色を表現します。
1つは光の三原色の強さを0~255(8桁の2進数)の数字を使って表現する方法です。
テレビの画面を近くで見ると、赤、緑、青の3つの光で色が作られていることが分かります。
この3つの光の強さを3つの引数で調節して色を作ります。
もう1つはカラーコード(#と6桁の16進数)を使って表現する方法です。
これも、仕組みとしては光の三原色を使った方法と同じなのですが、カラーコードを使うと使用する引数は1つで大丈夫です。
「なるべく簡単な方法で、他の人が見ても分かるようにプログラムを書くことが大事です」と先生が教えてくれました。
上手く色を指定することができると、おでんに色をつけることも出来ました!
他にもProcesssingでは画面端で跳ね返るボールのプログラムを作ったり、マウスポインタの動きに合わせて丸を描くプログラムを作ったりと、様々な表現が出来ます。
興味のある人は色々とチャレンジしてみてくださいね!