プログラムレポート
スクラッチ講座 講座の様子(2022年5月15日、22日開催)
公開日:2022年05月25日
-
しごと・ものづくり講座
5月15日、22日はiway英数プログラミング教室の井村博先生のご協力で、スクラッチを使った講座を開催しました。
▼前回の様子はこちら
Scratch(スクラッチ)はマサチューセッツ工科大学(MIT)の研究チームが関わって作られた、ブロックをつなげてプログラムが作れる道具です。
「動き」「見た目」「音」「イベント」などの項目で色分けされたブロックを画面上で繋げて、スプライトと呼ばれる絵や、背景に命令を与えることで、色々なプログラムが出来るようになっています。
今回は、午前中に基本の「初級編」、午後にちょっと難しい「実践編」を開催しました。
初級編「鳥の落とし物」
初級編では、スクラッチの基本的な使い方を習得しながらのスタートです。
スクラッチは、真っ白な画面にねこがいるところから始まります。
まずはねこを10歩動かすプログラムを作りました。緑の旗を押すと、ねこが少し右に動きました。
緑の旗を押すたびに、ねこが右に動きます。
何度も押すのは大変なので、「ずっと」というプログラムを入れて、ねこがずっと右に動くようにしました。
すーっと動いて……画面の端っこでつっかえてしまいました。
これではいけないので、「はしについたらはねかえる」動きのプログラムを入れたり、ねこが足を動かして走って見えるように見た目を切り替えるプログラムを入れたりしました。
色々やって、ねこが画面の端から端を往復するプログラムが完成しました!
先ほどとプログラムが変わっていることが分かるでしょうか?
元気よく走っていますね!
真っ白なところを走るのもさみしいので、山の背景を入れました。
天気がとってもいいですね!
ねこが走り回るようになったら、次に鳥を描きます。
今回はビットマップ(点々の集まり)という形式で描きましたよ。
色々なツールを使って「体だけの鳥」が完成しました。
鳥が飛んでいるように見せたいので、翼が上に上がっている絵と、下に下がっている絵を描きたいのですが、同じ鳥を2回描くのはとても面倒です。
そこで、体だけが描いてある絵をコピーして、1枚目には翼を上げた鳥、2枚目には翼を下げた鳥を描きました。
絵を順番に入れ替えると動いているように見えますね。
鳥の絵が出来上がったら、走るねこのプログラムもコピーしました。
絵もプログラムも同じところは、コピーをすることで時間を短縮して作業が出来ますね。
あっと言う間に鳥も翼を動かしながら画面を行き来するようになりました。
「楽が出来るところは楽をするのがプログラムでは大切です」と先生が仰っていました。
次に「とりのおとしもの」を描きます。フンですね。
フンには「スペースキーを押したら鳥のところから下に落ちる」ように、「地面の色に着いたら消える」ようにプログラムをしました。
これでゲームがひとつ出来上がりました。
プレイヤーは鳥になって、ねこにめがけてフンを落とします。
参加者から「でもこれじゃあねこに当たったか分からないよ」と意見が出ました。
そうですね。「当たった」「当たってない」というところを分かりやすくしするのもゲームの大切なところです。
フンがねこに当たった時に、ねこが「ぎゃー」というように、ねこの「見た目がだんだん丸くなる」ようにプログラムしました。
ついでに、ねこには左右の矢印が押されたときに、それぞれの方向に進むようにプログラムをしました。
するとどうでしょう。
ひとつのキーボードを使って、対戦できるゲームが出来上がりました!
皆さん、鳥の人は一生懸命ねこにフンを当てるように、ねこの人はフンを避けるように頑張って操作していました。
あっと言う間にキーボードひとつで2人が楽しめるゲームが出来ました。
フンが当たった時の変化を色々と変えてみても楽しいですね!
実践編「バナナ迷路」
午後は「実践編」です。
初級編で学んだ、お絵かきの方法で迷路を描きます。
ここからが「実践編」です。
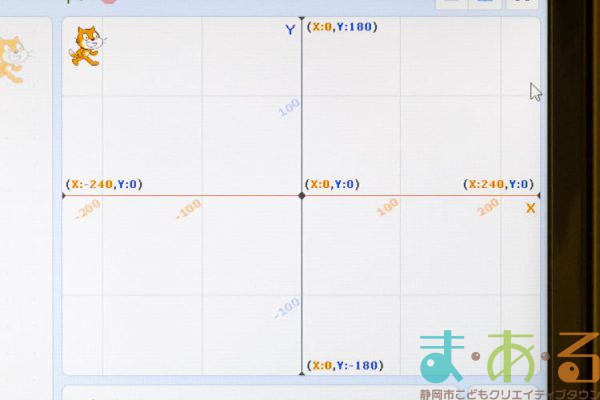
スクラッチの画面の中には、場所を示す数字が決められています。「座標」と呼ばれるものです。
真ん中が(0,0)、横は左が-240、右は240まで、縦は下が-180、上は180と数字が決められています。
今まで出てきた「10歩」とか移動を表す数字はこういうことだったんですね。
この「座標」の考え方を使って、ねこを上下左右に動かせるように上下左右のキーを押したときに、それぞれの方向へ進むようにプログラムをしました。
右に進ませる時はX座標を10ずつ変える、左に進ませる時はX座標を-10ずつ変える。
上に進ませる時はY座標を10ずつ変える、下に進ませる時はY座標を-10ずつ変える。
だんだんみんな、座標のことが分かってきたかな?
難しいところは先生が回って教えてくれました。
緑の旗が押されたときに、ねこが必ず迷路のスタート位置に戻るようにもプログラムします。
スタート位置の「座標」にねこを移動させるプログラムです。
でも、これだけではせっかく作った迷路の壁を突き抜けてしまいます。
そこで、初級編でやった「色を調べる」仕組みを使って、「ねこが壁に当たったらスタートの座標に移動する」プログラムを作ります。
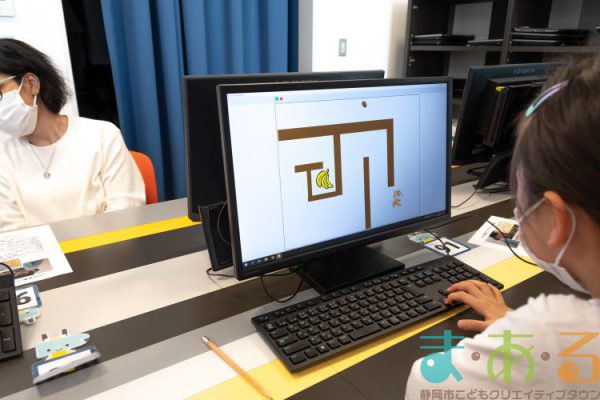
迷路の中にバナナを置いて、ねこがバナナにタッチしたらねこが喜びの言葉をしゃべるようにもしました。
ねこが壁に当たらないように操作して、バナナのところまで行けることを確認しました。
さて、ゲームをクリアできることが分ったら、動く障害物を作ります。
障害物も「座標」を使って平行に動くようにしたり、初級で覚えたことを使って画面の端にぶつかったら跳ね返るようにしたりしました。
大人も子どもも楽しめる楽しいゲームが出来ましたね!
どんどん難易度が上がるゲームをみんなで楽しく遊んで、講座はおしまいです。
今回の講座ではUSBメモリを持ってきた参加者の皆さんはお家でも続けてゲームで遊んだり、続きを作ったり出来るようにしました。
先生も、さらに難しくするヒントを見せてくださいました。
また次回の開催をお楽しみに!