プログラムレポート
スクラッチ講座 講座の様子(2021年11月21日開催)
公開日:2021年11月22日
-
しごと・ものづくり講座
11月21日は「iway英数プログラミング教室」の井村博先生にご協力いただき、「スクラッチ講座」を開催しました。
スクラッチはマサチューセッツ工科大学の研究チームが関わって作られた、ブロックをつなげてプログラムが作れる道具です。
初級編
早速、猫を動かすプログラムを作りました。
「緑の旗が押されたら」「10歩動かす」という2つのブロックを繋ぐだけで、簡単にできました。
「10歩動かす」をワニの口のような「ずっと」で挟むことで、猫が画面の端っこまで進んでいくようにプログラム出来ました。
端っこからは進まなくなってしまったので、「端についたら跳ね返る」ようにしたり、猫が逆さまになってしまうので「回転方法を左右のみにする」をつなげたり、猫の絵が走って見えるように「見た目」を変えるプログラムも入れたりしました。
これで、猫が画面の右左を往復するようになりました。
背景が白いと寂しいので背景もいれました。
森の中を走り回る猫のプログラムが完成しました。
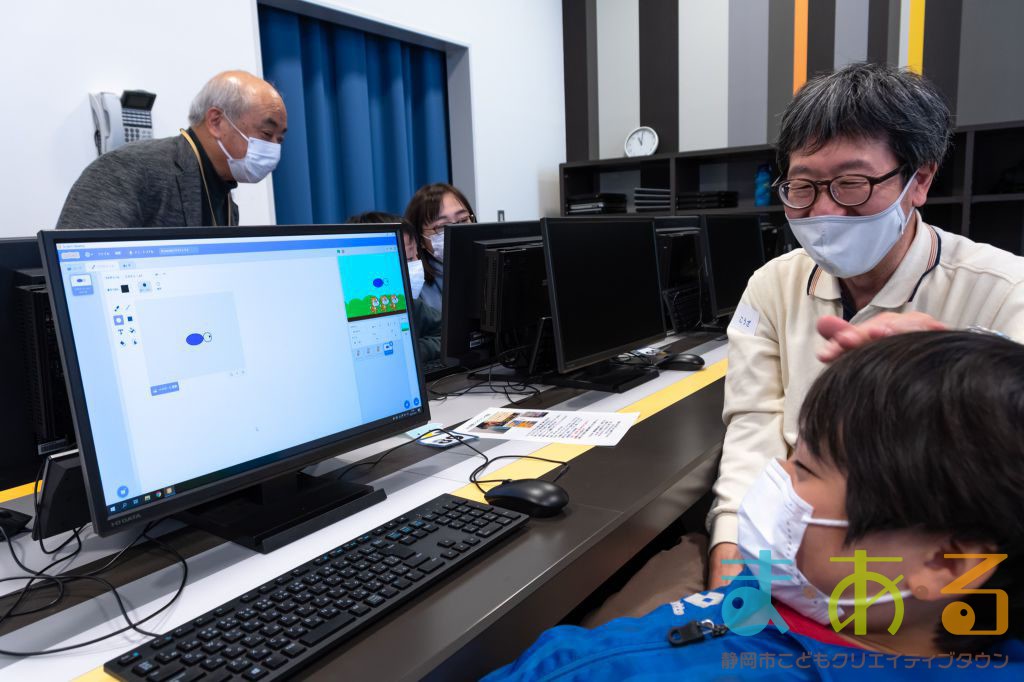
猫が出来たら、今度は自分で鳥を描きます。
猫や鳥のような「プログラムを書き込むことが出来るもの」を「スプライト」と呼びます。
「スプライト」とはもともと「妖精」の意味だと先生が教えてくださいました。
「妖精」に「動きの順番の指示書」を書くのがプログラミングなんですね。
丸や直線を上手に使って、鳥の絵を作りました。
翼が動いて見えるように「見た目」を2つ作りました。
2つの「見た目」を切り替えて、動いて見えるかチェックします。
この鳥に猫のプログラムをコピーすれば、あっという間に画面の中を飛び回る鳥も出来上がりました。
猫と鳥が行ったり来たりしているだけではゲームにはなりません。
そこでスペースキーを押したら、鳥から下に「落とし物」が落ちるようにしました。
猫に「落とし物」が当たったら、「ぎゃー!」と音も出るようにプログラムしました。
これで、鳥が猫にめがけてフンを落とすゲームの完成です!
フンが命中するごとに猫の顔が変わっていくプログラムも入れました。
ただフンを落とされるだけではかわいそうなので、猫には左右のキーボードでフンをかわせるようにしました。
1つのキーボードで親子対戦できるゲームになってしまいましたね!
皆さん白熱して遊んでいました。
実践編
午後の実践編では迷路ゲームを作りました。
まずは背景に迷路を描きます。
猫が大きすぎないかな?と心配する子もいましたが、安心してください!
猫の大きさは後で変えることが出来ます。
出来上がった迷路に合わせて猫の大きさを調節したり、上下左右のキーで猫を動かせるようにしたりしました。
壁に当たったらスタートに戻るようにもしました。
ゴールにバナナの絵をおいてタッチしたら「やった!」と言うようにできたら、ちゃんとゴールできるか動かしてみました。
ここが一番大事な確認です。
一通り出来上がったら、上手くゴールまで行けるかチェックしました。
ゲームがきちんと動作して、ゴールできるかどうかを確認するのも大切なお仕事です。
上手くいかないときは壁の形や、猫の大きさを変えて何度かチャレンジしました。
さらに、迷路の中で動く障害物も作ったらゲームの完成です。
壁や障害物に当たらないように、猫をバナナのところまで連れていけるかな?
元々何もなければバナナに到着できることは確認済みなのですが、動く障害物が登場したことで一気に難しくなりましたね。
親子で交代しながら遊びました。
みなさんとっても楽しそうです!
是非、家でもスクラッチで遊んでみて下さいね!